Apresentação
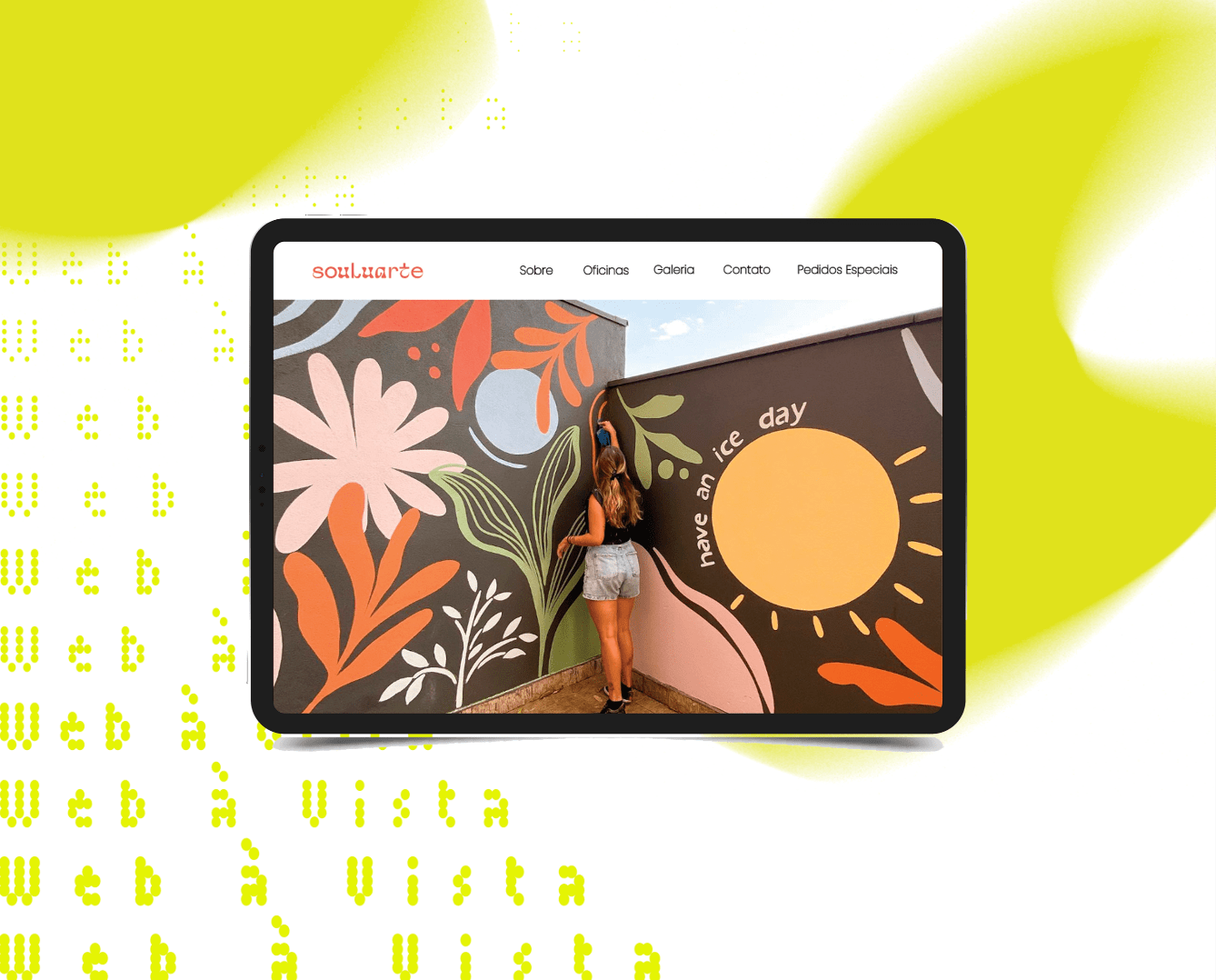
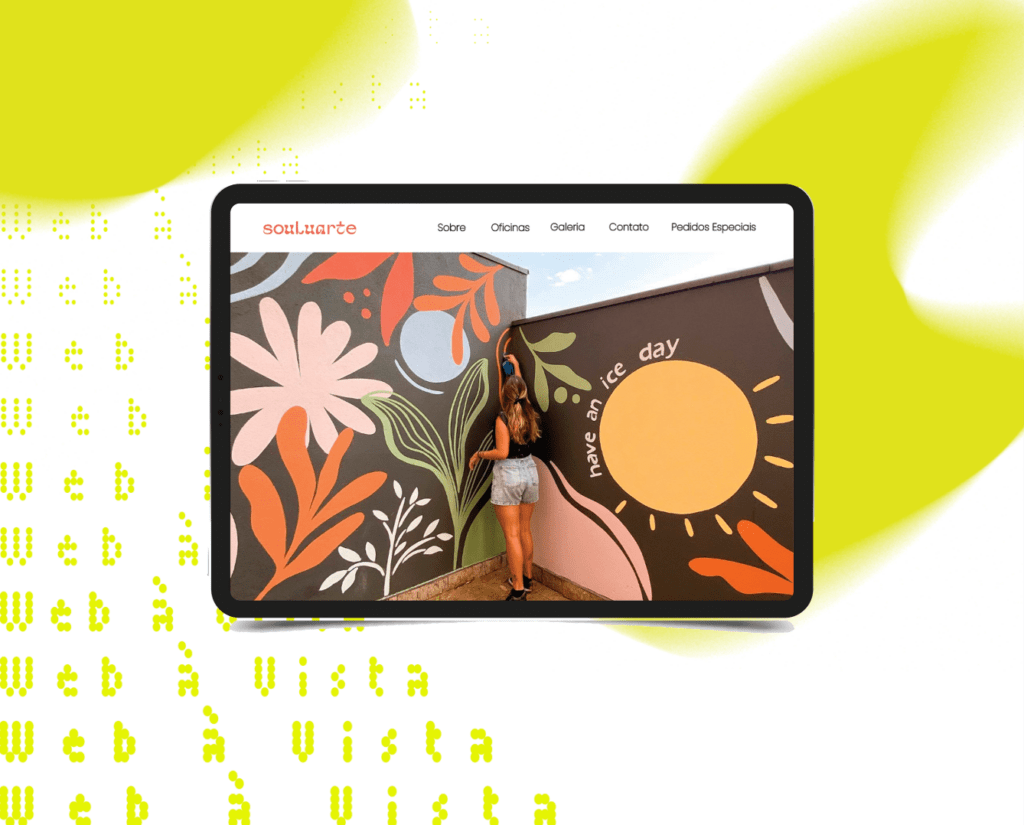
Sistemas Visuais & Front End Design
Para quem quer desenhar e construir presenças digitais.
De marcas flexíveis a sites. Da ideia à interacção.
Ao longo de um ano intensivo, cada aluno desenvolve uma identidade visual digital e transforma-a num website funcional.
O percurso acompanha todas as etapas do processo: design gráfico, UX/UI, prototipagem, front-end (HTML, CSS) e expressão criativa com p5.js.
O objetivo é conceber uma presença digital coerente, pensada de raiz e implementada com intenção.
Passamos pelas ferramentas mas treinamos sobretudo o olhar e o pensamento visual, com atenção à estrutura, à acessibilidade e à expressividade.
A componente de código é introdutória e prática, apoiada tanto nas ferramentas tradicionais como nas actuais (como a IA), encaradas aqui como recursos úteis e não como substitutos.
O ensino é lecionado em proximidade, em turmas pequenas, por professores e profissionais de destaque na área.
Plano Curricular
- Metodologias de trabalho e processo criativo.
- Tendências e referências no universo do Web Design.
- Criação de moodboards conceptuais e gráficos.
- Tipografia para Web.
- Desenvolvimento de uma marca e sistema gráfico para habitar diferentes contextos digitais.
- Definição dos elementos que compõem o User Interface: cor, tipografia, ícones, imagens, etc..
- Software de apoio ao desenvolvimento de projetos de Web Design (Ad. XD).
- Desenvolvimento de uma landing page responsive (desktop/tablet/mobile).
- Como apresentar um projeto de Web Design.
- Apresentação do projeto desenvolvido na Unidade a um Júri convidado.
- Definição e criação de conteúdos, acesso e gestão de informação para a Web.
- Escrita, técnicas e recomendações de SEO para a Web.
- Estruturação do website, arquitetura de informação.
- User Experience, compreensão da interação do usuário com determinado produto, sistema ou serviço.
- Testes de utilizador, avaliações heurísticas, análise de resultados.
- Wireframes de baixa resolução e prototipagem.
- Wireframes de alta resolução, desenho da navegação, hierarquia visual de conteúdos.
- Criação de interfaces gráficos e aplicação de sistemas de identidade gráfica.
- Grelhas, layouts responsive e testes em diversos dispositivos (desktop/tablet/mobile).
- Otimização para Web, exportação de assets, definição das tecnologias e as API a utilizar.
- Apresentação do projeto desenvolvido na Unidade a um Júri convidado.
- Aprendizagem da linguagem HTML.
- Aprofundamento das tecnologias associadas ao HTML5, CSS3, media queries e animações.
- Introdução a frameworks e bibliotecas, jQuery, bootstrap, responsive grid e otimização para diversos tipos de dispositivos.
- JavaScript e programação orientada para objetos.
- API úteis, elementos áudio, vídeo e geolocalização.
- WordPress e WooCommerce.
- Estratégia Digital – Marketing Digital.
- Lançamento e divulgação do projeto, integração nas redes sociais.
- Implementação do projeto que foi iniciado na unidade II.
- SEO e website analysis. > Domínios, servidores e alojamento.
- Orçamentação e cálculo de estimativas.
- Portefólios, estratégias pessoais de marketing, parcerias e candidaturas.
- Apresentação do projeto desenvolvido na Unidade a um Júri convidado.
Laboratório de Inovação e Criatividade.
- Criação e desenvolvimento de um projeto multidisciplinar.
- Trabalho em equipa constituída por alunos de várias áreas de especialidade ou de diferentes cursos.
- Criação de conceitos, conteúdos e produtos com potencial de mercado e que considerem os Objetivos de Desenvolvimento Sustentável (ODS) definidos pelas Nações Unidas para este milénio.
- Desenvolvimento de estratégias e processos inovadores tendo em conta a sustentabilidade ambiental e social, e as potencialidades da economia circular.
- Potenciar a ação local pensando em problemáticas globais, com consciência da importância da participação de cada pessoa no Mundo.
- Continuação da preparação para contextos reais de desenvolvimento e implementação de projetos.
- Apresentação à comunidade escolar, profissional e cultural.
Certificação
DIPLOMA ETIC
A ETIC é uma entidade formadora certificada pela DGERT, que lhe atribui um reconhecimento global para realizar formação e que é concedida por áreas de educação e formação. Este curso está inserido na modalidade Outra Formação Profissional (OFP).
Os registos das ações de formação são efetuados em SIGO, destinando-se a certificar a conclusão com aproveitamento da ação de formação para alunos com residência em Portugal (Portaria n.º 474/2010).
EQUIPA PEDAGÓGICA
Responsável de Curso / Professor
Ricardo Martins
Responsável de Curso / Professor
Fundador da plataforma e atelier de Design, Desisto. Entre vários cursos frequentou o Máster en Diseño Gráfico na Elisava, Escola Universitària de Disseny i Enginyeria de Barcelona e uma Pós-graduação em Web Design pela ESTAL, Escola Superior de Tecnologias e Artes de Lisboa.
Saber +
Gestora Pedagógica
Professora
Professor
Professor
Professor
Professora
SAÍDAS PROFISSIONAIS
- Visual Designer, User Interface Designer.
- Interaction Designer, User Experience Designer.
- Front End Developer.
- Agências de Design, Multimédia e Desenvolvimento Web.
- Criação de negócio próprio e/ou como freelancer.
PROGRAMA ERASMUS+ E ESTÁGIOS EMPRESAS
No final do curso e, mediante o seu desempenho, o aluno pode candidatar-se a um estágio internacional através do Programa Erasmus+.
Pode igualmente candidatar-se a um estágio em empresas através do Departamento de Integração Profissional (estagios@etic.pt).
FESTIVAIS, PARCERIAS E PRÉMIOS
Rock In Rio, AGEAS Cool Jazz, MEO Kalorama, DOCLisboa, ATLAS Festival, Festival CCP, Iberanime, Monstra, Prémios Sophia Estudante, D&AD New Blood Festival, Concurso Sangue Novo/Moda Lisboa, entre outros.
Ver todas as parcerias AQUI
Equipamentos
- Salas de computadores equipadas com workstations de trabalho individuais em ambiente MAC;
- Programas utilizados: Adobe Creative Cloud Suite, Sketch, Microsoft Officer User.
CANDIDATURA
Os cursos do ano letivo 2025/26 já iniciaram.
Por favor preencha o formulário e irá receber informação e as novidades ETIC > botão MAIS INFO
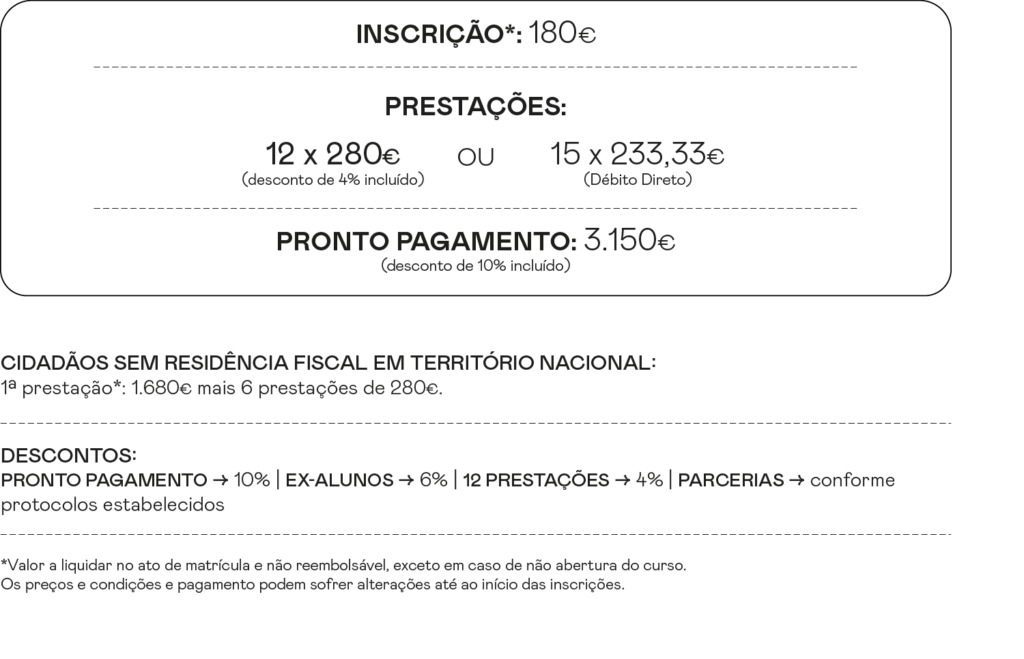
CONDIÇÕES DE PAGAMENTO

Existem vários programas de financiamento à formação em diversas instituições bancárias: Caixa Geral de Depósitos, Santander, Banco CTT, BPI, entre outros.
CONDIÇÕES GERAIS
A abertura de cada curso/turma/horário está condicionada a um número mínimo de inscrições. A inscrição no horário pretendido é limitada ao número de vagas disponíveis.
O ensino é presencial e projetual. O programa do curso inclui aulas sem professor para desenvolvimento de exercícios autónomos e práticas projetuais. O trabalho autónomo ou projetual é importante para o progresso do aluno nas suas aprendizagens.Os professores podem solicitar o desenvolvimento de trabalhos fora do horário estabelecido para as aulas.
Eventualmente podem ser marcadas aulas fora do horário estabelecido, por exemplo para responder a projetos que exigem essa flexibilidade, para atender a necessidades de equipamento específicas dos projetos, para resposta a exercícios feitos em contexto real com parceiros, ou por qualquer outro motivo que apoie a melhor consecução do programa.
As aulas técnicas específicas e/ou workshops podem ocorrer aos sábados.
A duração de cada aula pode variar em função da sua natureza teórica ou prática.
A turma pode ser dividida em grupos para melhor aprendizagem e intensificação do desenvolvimento de projetos e matérias.
O programa curricular e o elenco de professores do curso podem ser alterados por razões de adequação pedagógica ou por motivos de força maior.
Para mais informações contacte-nos.